Nick Schneider Design
Menu Design
Menu Design
My main goal throughout this project was to create a menu that reads easily through the use of typographic hierarchy. My original designs were slightly more creatively focused, with extreme asymmetrical margins and vertically oriented text. Although visually interesting, these design choices ultimately made the menu impractical and obscured the clarity of the item hierarchy.
In my final revisions, I put more focus on the actual readability of the menu, establishing a more clear system of organization. I used these slight refinements to better differentiate sections and guide the viewer’s eye naturally from one item to the next. This project helped me better understand how hierarchy and structure can enhance both clarity and aesthetic impact in typographic design.
Original
Although my first designs push boundaries with margins and typographic orientation, they seem unprofessional
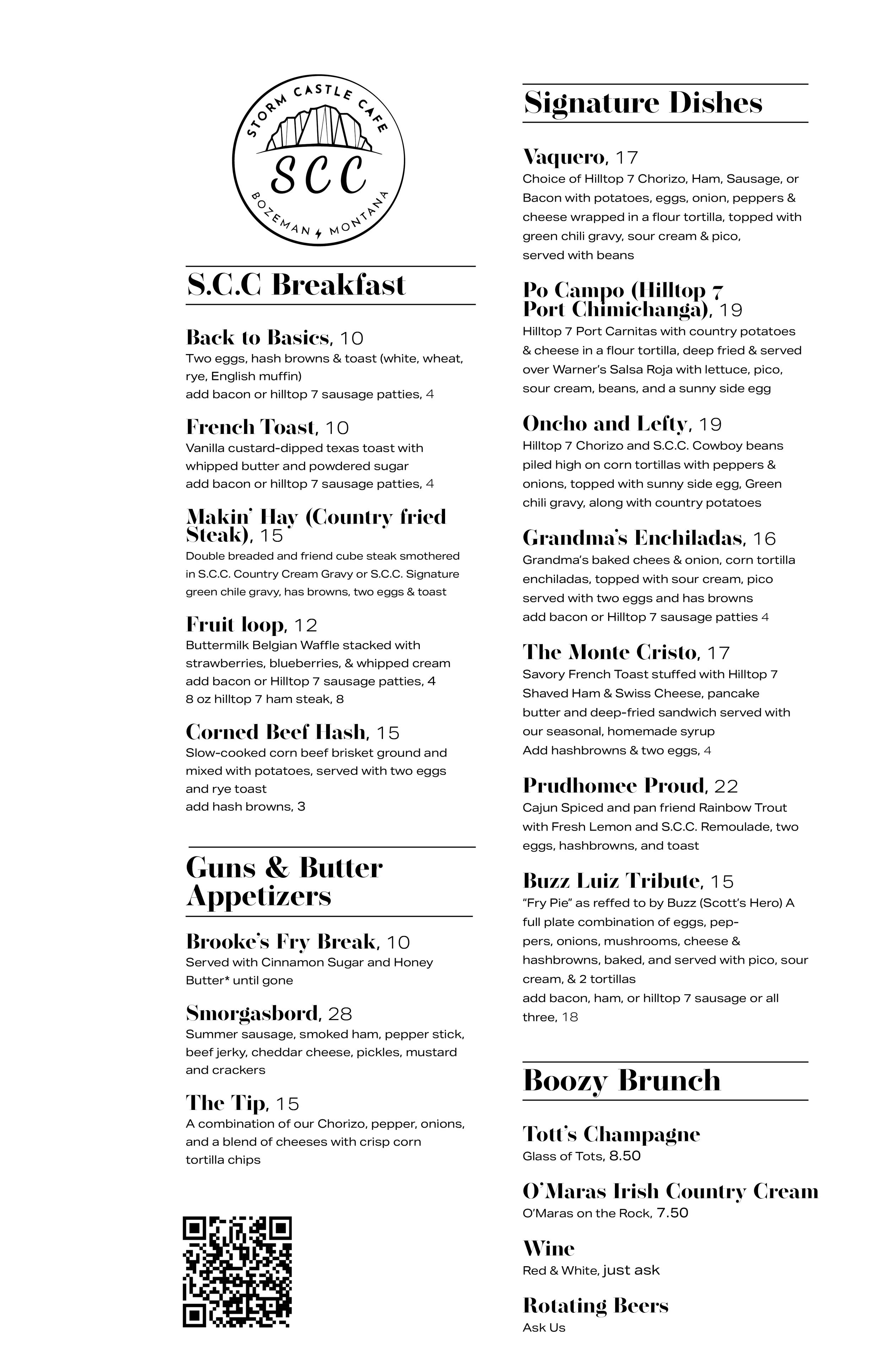
Updated
The second edition of my menus establishes a more clear hierarchy of importance while also fixing small details such as font choice and hyphenation